Difference between revisions of "Application Form"
(Tag: Visual edit) |
(Tag: Visual edit) |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 40: | Line 40: | ||
== Step by Step == | == Step by Step == | ||
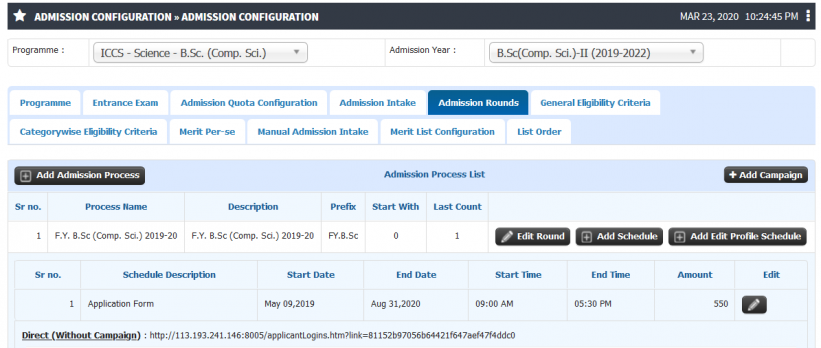
| − | Required fields can be enabled from admission round configuration by admission admin. Also dates should be enabled for application form | + | Required fields can be enabled from admission round configuration by admission admin. Also dates should be enabled for application form schedule. |
[[File:Registration Form1.png|center|frameless|821x821px]] | [[File:Registration Form1.png|center|frameless|821x821px]] | ||
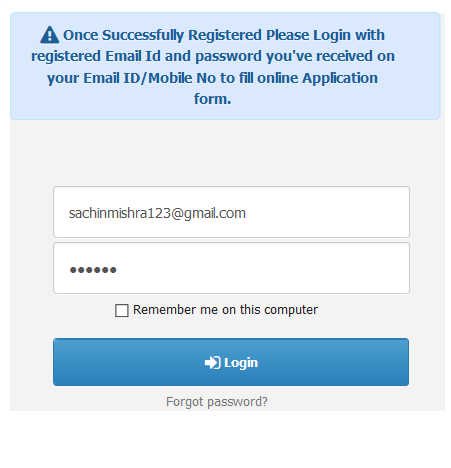
After filling registration form, user will be directly redirected to application form. Or user can re-login again with the shared link. | After filling registration form, user will be directly redirected to application form. Or user can re-login again with the shared link. | ||
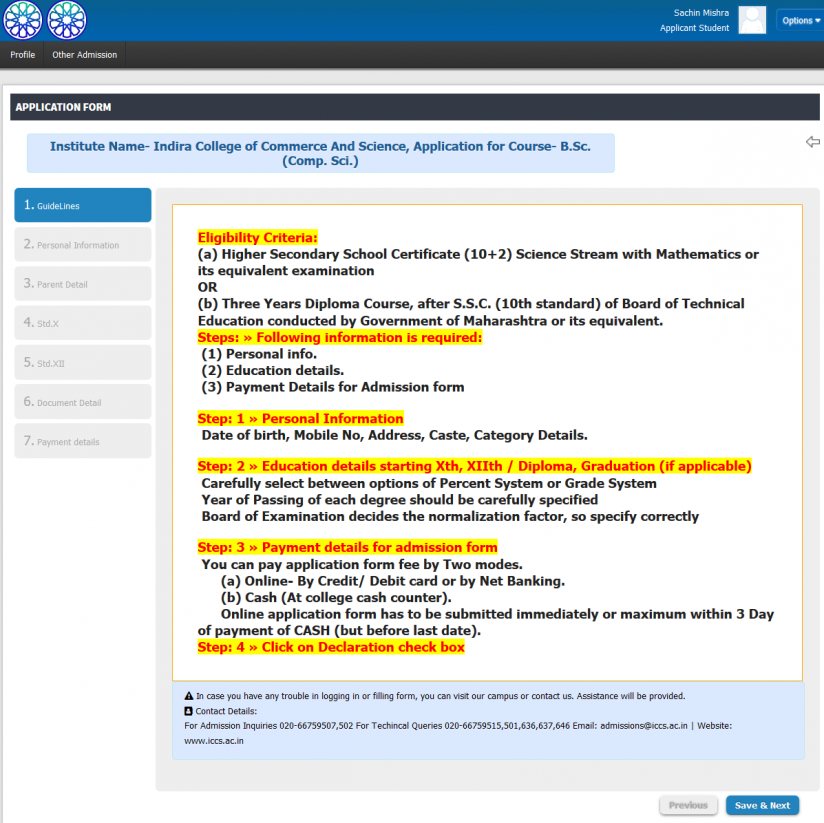
| − | [[File:Registration Form5.png|center|frameless|468x468px]] | + | [[File:Registration Form5.png|center|frameless|468x468px]]'''Application form- Guidelines''' |
| + | |||
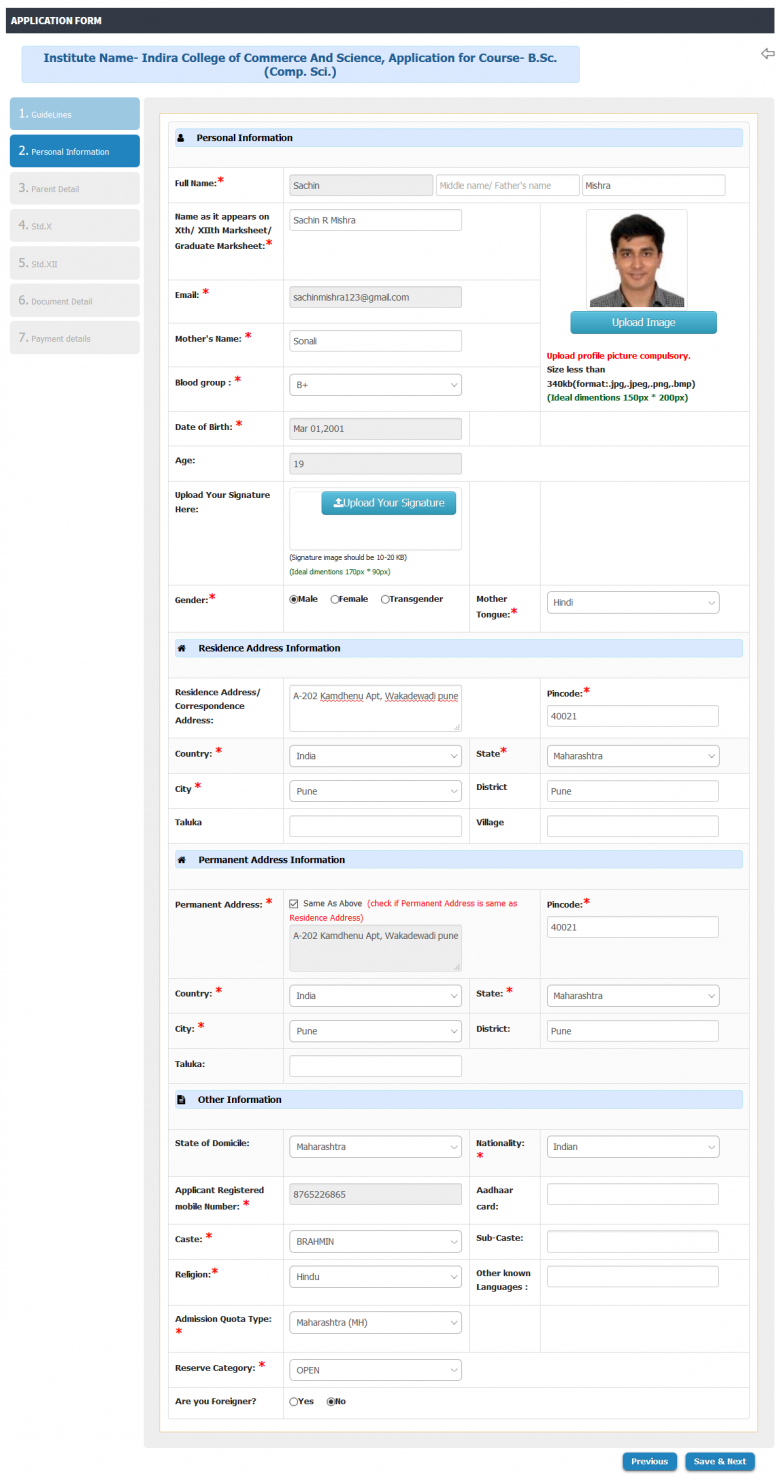
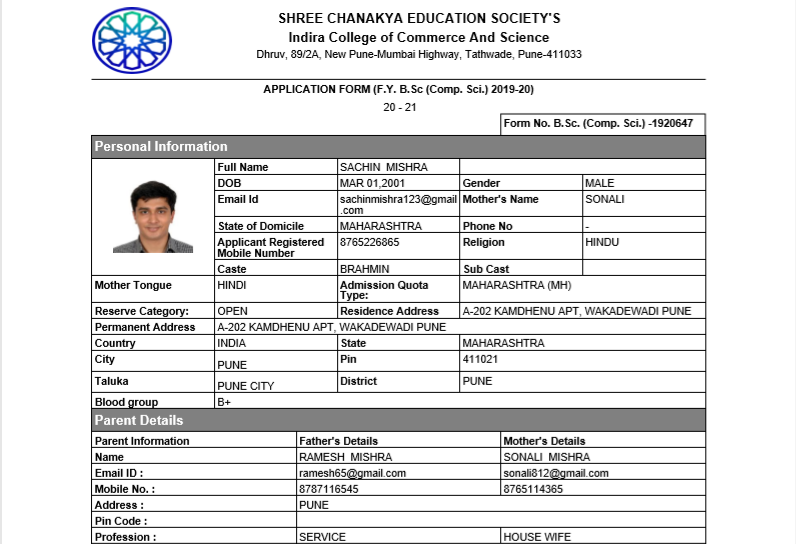
| + | [[File:Application form1.png|center|frameless|824x824px]]'''Personal Details''' | ||
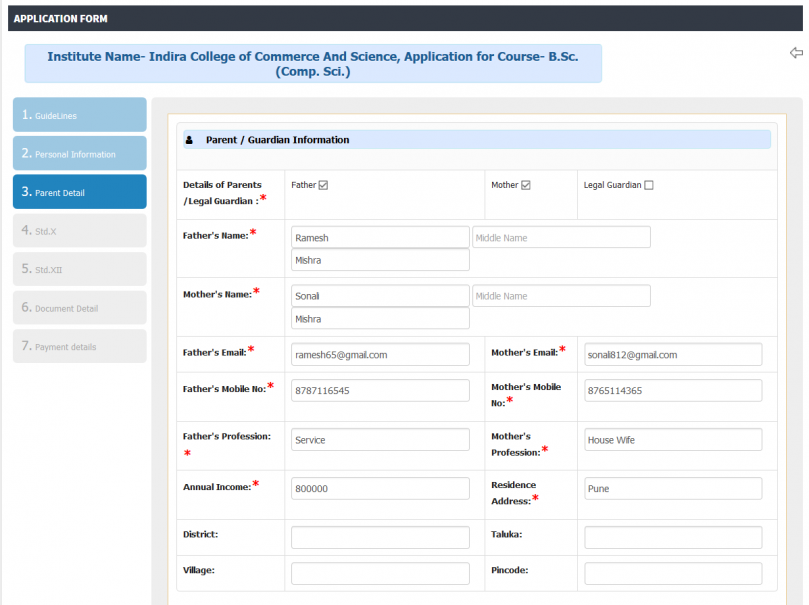
| + | [[File:Application form2.png|center|frameless|1480x1480px]]'''Parents Details''' | ||
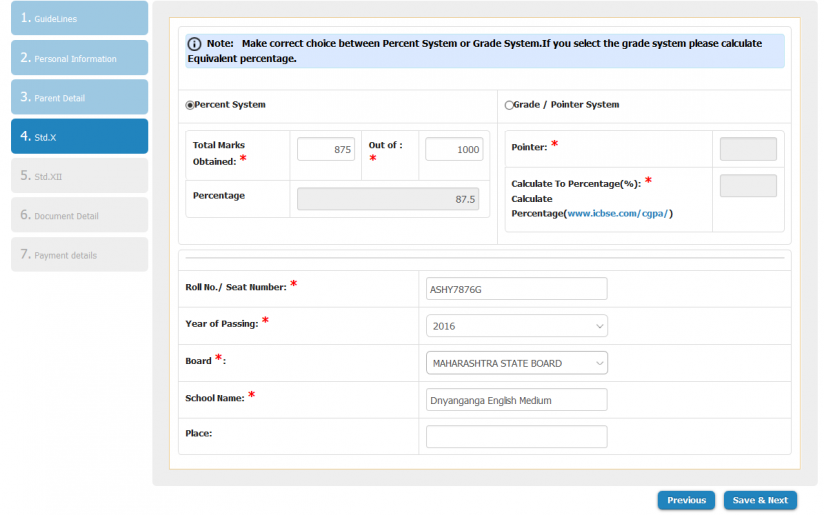
| + | [[File:Application form3.png|center|frameless|809x809px]]'''10th Details''' | ||
| + | |||
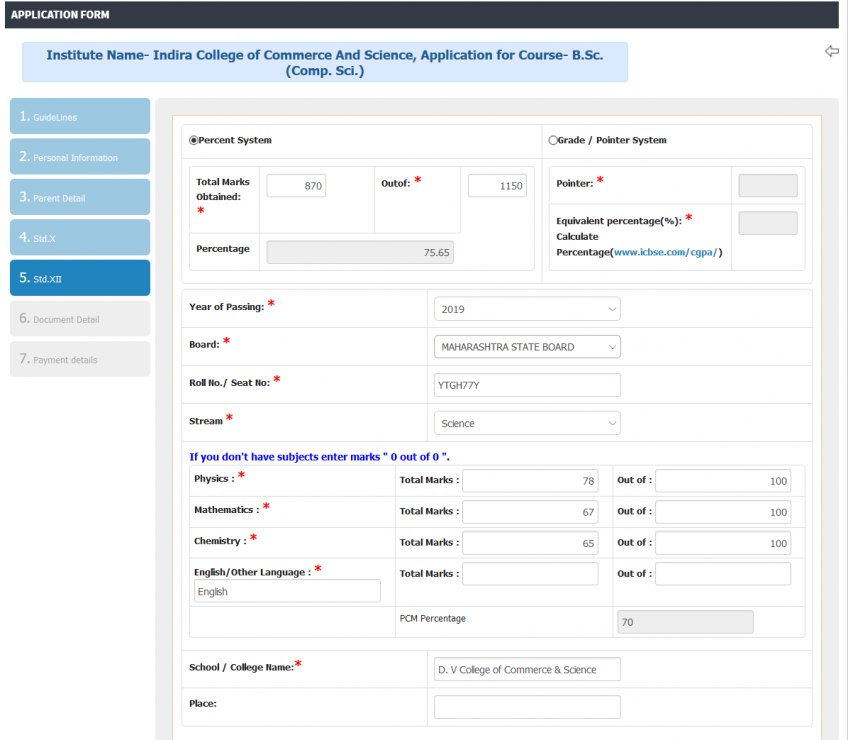
| + | [[File:Application form4.png|center|frameless|824x824px]] | ||
| + | |||
| + | '''12th Details''' | ||
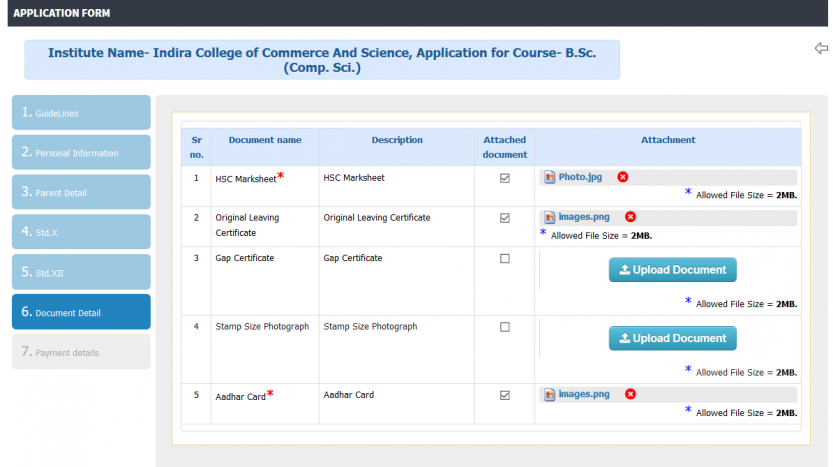
| + | [[File:Application form5.png|center|frameless|848x848px]]'''Document Upload''' | ||
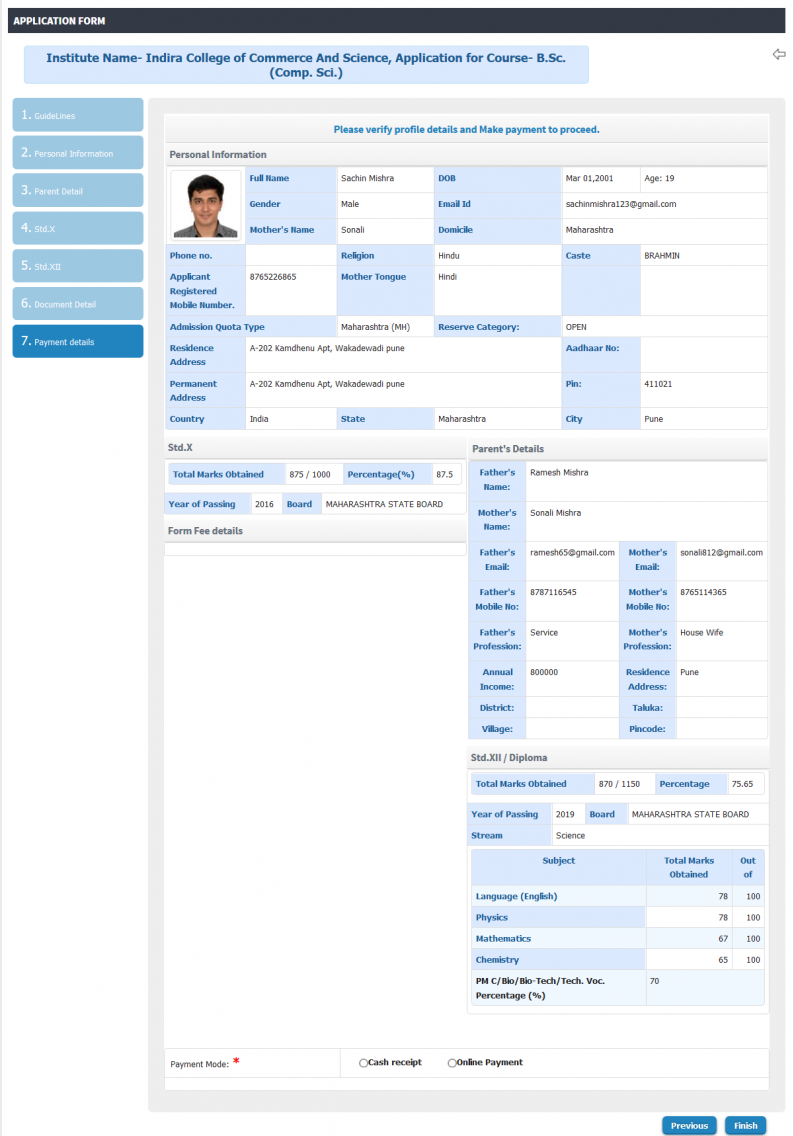
| + | [[File:Application form6.png|center|frameless|833x833px]]'''Form Preview & Payment Mode Selection''' | ||
| + | [[File:Application form7.png|center|frameless|1136x1136px]] | ||
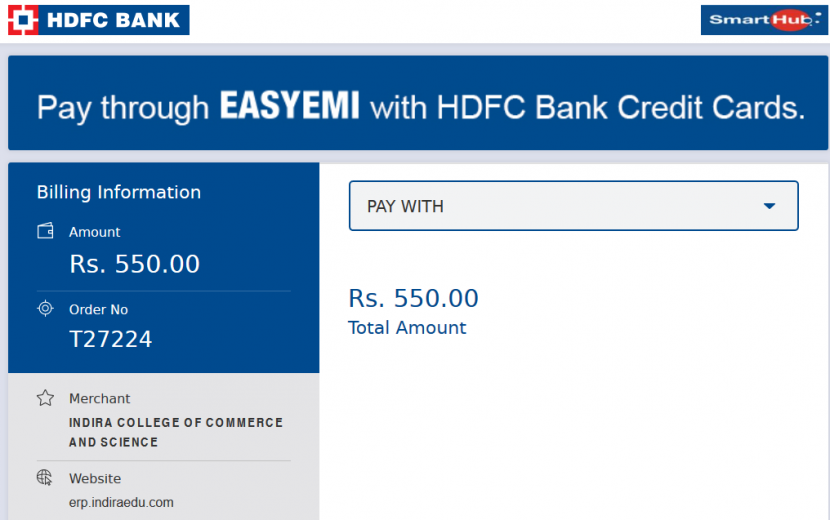
| + | '''Online Payment''' - In case of online payment, applicant will redirected to merchant side. | ||
| + | [[File:Application form8.png|center|frameless|830x830px]] | ||
| + | |||
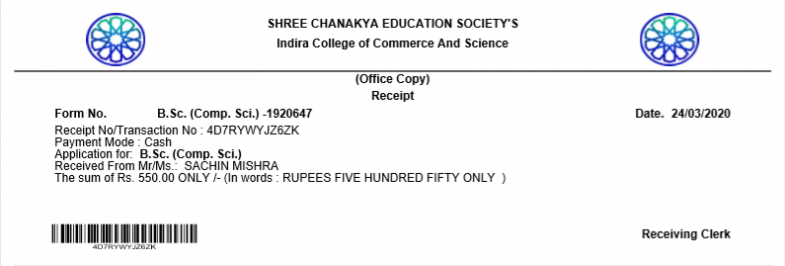
| + | '''Cash receipt in case of cash payment mode''' | ||
| + | [[File:Application form10.png|center|frameless|785x785px]] | ||
| + | |||
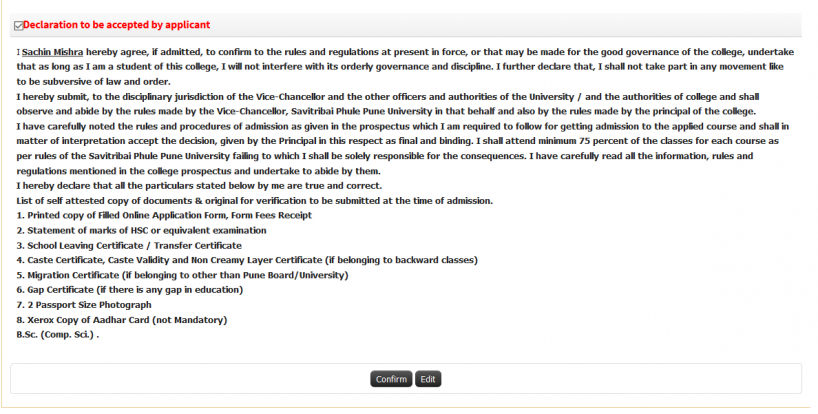
| + | '''Application Form Declaration''' | ||
| + | [[File:Application form9.png|center|frameless|818x818px]]'''Application Form PDF''' | ||
| + | [[File:Application form11.png|center|frameless|796x796px]] | ||
Latest revision as of 12:23, 23 March 2020
Contents
Application Form
Application form can designed by admission admin based on requirement of each program. After filling registration form, applicant will be redirected to fill application form. Application form can be divided into Personal Details, SSC details, HSC details, Parents details etc based on configuration.
Role
Applicant
Path
Registration link shared on Institute website
Terminology Used
Username - Username will be the registered email id by applicant
Password- Password will be the alphanumeric code received on registered email id and mobile number.
Inputs Needed
Application form inputs are completely dependent on configuration by admission admin.
Username
Password
Personal Details
Xth Details
XII Details
Family Details
Guardian Details
Functionality
Application Form Filling
Application form download
Application form freezing
Cash receipt download
Step by Step
Required fields can be enabled from admission round configuration by admission admin. Also dates should be enabled for application form schedule.
After filling registration form, user will be directly redirected to application form. Or user can re-login again with the shared link.
Application form- Guidelines Personal Details Parents Details 10th Details12th Details
Document Upload Form Preview & Payment Mode SelectionOnline Payment - In case of online payment, applicant will redirected to merchant side.
Cash receipt in case of cash payment mode
Application Form Declaration
Application Form PDF